Responsive Website Design Services.
Overview
Responsive website design is the most efficient and cost effective way to ensure your site provides a seamless user experience across all device types. With smartphone and tablet usage expected to surpass desktops in 2014, it’s important to deliver mobile-friendly content when and where your users want it.
A Responsive Website is built by using a fluid grid system that adapts to fit the screen size of the device it’s being served on. Content is managed via a single CMS, which leads to cost and time savings when compared to the old days of building and managing separate sites for each device type.
Featured Responsive Websites

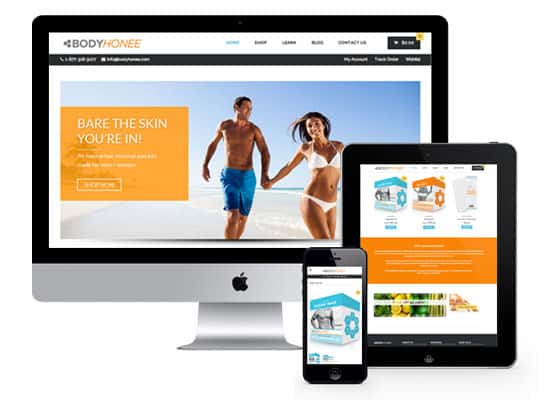
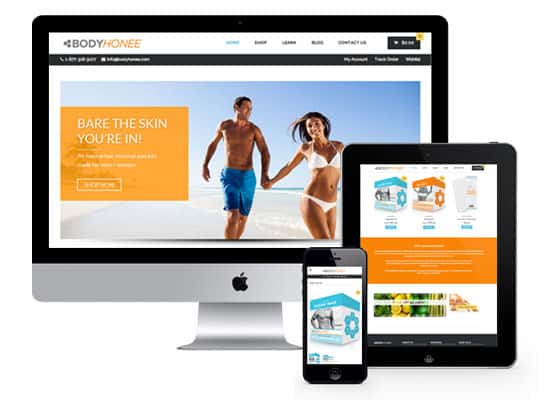
Bodyhonee
Responsive Ecommerce Website for Bodyhonee, a leader in the skincare industry.
+ Creative Design
+ Responsive Development
+ UX / UI Design
+ Read Case Study >
Bodyhonee
We work with small to large companies to rebrand and rebuild their online presence. Take your business to the next level with a website makeover that will wow your audience.
+ 250% increase in sales
+ Over 20 Page 1 keywords
+ 500% increase in web traffic
+ Read Case Study >

Our Responsive Website Design Philosophy
We strive to help businesses consistently please their customers by delivering a powerful online presence that is in tune with the latest trends and technology. Your website is an online storefront that serves as an initial indicator of how much you care about brand perception and customer satisfaction. First impressions are everything and a mobile-friendly website is a great way to grab attention from the first visit.
If a high percentage of your site traffic comes from mobile devices it’s time to enhance your online presence to give users what they want. There is no denying that mobile is the future of online businesses and you don’t want to be left behind.
Our Responsive Website Design Process
We start by analyzing your business, including your existing website, to determine our approach. In most cases creating a responsive site requires starting from scratch and rebuilding from the ground up. The site must be built on a fluid grid system that reorganizes itself to fit various screen sizes, and content must be mapped to determine what is most appropriate to present on each device type.
We begin by producing wireframes to represent page layouts for mobile phones, tablets and desktop. A designer will then create full color mockups of your site, followed by several rounds of edits and client approvals. Finally, our development team will code the front and back end of your site and the finished product will be launched on a testing server for quality assurance testing and content upload.
Strategy & Planning Phase
– Business Analysis
– Website Analysis
– Content Strategy
– Wireframes
Execution Phase
– Design Mockups
– Front-end Coding
– Backend / CMS Development
– Beta Launch
– Quality Assurance Testing
– Content Upload
– Live Launch
The Benefits of Resposive Website Desgn
Cost
The initial cost to build a responsive website may be 30-40% higher than a desktop-only site; however, when compared to development and maintenance costs for separate versions for multiple device types, responsive facilitates the best ROI.
Time
Responsive sites are built as one system, using CSS media queries and fluid grids to serve up layouts that match the screen sizes of the devices they are being served on. Additionally, they share a single CMS, which means all updates can be made in one place. This means both development and content management time are greatly reduced which leads to overall efficiency for your business.
Cohesive Cross-Platform Experience
Perhaps the most revolutionary aspect of responsive design, is its ability to create consistency and cohesiveness in a rapidly changing industry where new device types are continually hitting the market. This means even though your customers may change their preference for brand, operating system or device type, your online presence will remain the same.
This level of brand consistency has come to be expected from your audience. It’s important to show them you are keeping up with technology and understand their needs. By delivering content on-demand in the format of their choice, you are one step ahead of competitors who have not yet adapted.
Google prefers it
Google has admitted that it rewards websites that deliver user experiences that match the needs of their users. This means if a large percentage of your traffic comes from mobile devices but your site is not mobile-friendly, your domain authority and search engine rankings may suffer as a result.




